The perception of color is often described by referring to three dimensions of the color experiences: hue, saturation, and brightness. Hue refers to the color quality of the light and corresponds to the color names that we use, such as orange, purple, green, indigo, yellow, cyan, aquamarine, etc. In fact, hue is the quality of color. A quality is a value that changes, but it does not make the value larger or smaller. When hue or color changes, it does not make sense to say that red has more or less hue than green. This is because color is a quality, not an amount.
Saturation refers to the purity of the light. The more saturated the stimulus, the stronger the color experience, and the less saturated, the more it appears white or gray or black—that is, achromatic. The classic example of saturation differences concerns the continuum from red to pink. Pink is a combination of red light and white light. The more white light is added, the less “red” the pink is. Eventually, the red may be so overwhelmed by the white that we barely notice the pink at all.
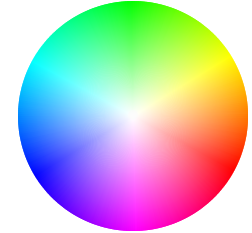
Hue and saturation can be represented as a color circle (see below). Along the perimeter of the circle, we find the monochromatic hues—red, orange, yellow, green, blue, indigo, and violet. As we head toward the center of the circle, we get less and less saturated colors. Thus, a deep red and a deep blue exist on the perimeter, but pink and baby blue exist toward the center.

Brightness refers to the amount of light present. The more bright an object is, the easier it is to see and to notice the colors. Brightness is the dimension that now goes vertically through the color circle. Brightness does have a relation to color—it is easier to see color at higher brightness values.
Use this activity to expolore how the dimensions of color relate to the color you experience.
To see the illustration in full screen, which is recommended, press the Full Screen button, which appears at the top of the page.
On the Illustration tab, you can start and stop the wheel and adjust how the wheel moves.
Below is a list of the ways that you can alter the illustration. The settings include the following:
Num Squares: determine the number of color blocks to control, either 1 or 2,
each with its only color wheel, in the same relative position.
Color Wheel (unlabeled): controls the color of the block in the same
relative position. Touch, click, or move the dot around the circle to change hue.
Moving toward the edge increases saturation and toward the middle decreases saturation.
Under each of the color wheels, you can also change the color using the following controls:
Hue: changes the hue of the associated color block only.
Sat: changes the saturation of the associated color block only.
Lum: changes the luminance of the color and, as a result the colors
brightness.
Pressing this button restores the settings to their default values.