The Parthenon in Athens is a remarkable structure. It seems the pinnacle of regularity in form, and yet, it only appears that way because the structure is built to compensate for many visual illusions. Take the floor shown below. The floor curves upward to the middle to compensate for an illusion that would make it look bent downwards otherwise.

Photograph by Jared Frank
The illusion we are going to examine deals with the columns. Amasingly,
the columns on the Parthenon are not straight up and down—that is, they are not
vertical. They lean in toward the middle. But the columns look so straight up and down. If they were
straight up and
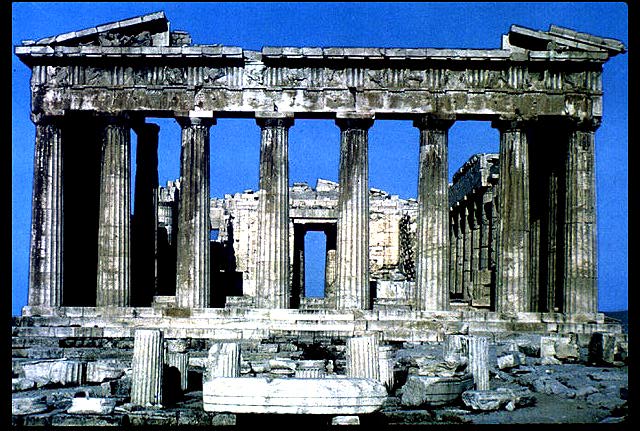
down, they would not look vertical. Take a look at this picture of the Temple of Apollo at Corinth.


So the question to be asked is why do vertical columns not look vertical? The Greeks who built the Parthenon had figured this out and were able to build the Parthenon to have columns that look vertical. I don't know about you, but I think I might find it a bit uncomfortable to walk under all the stone being held up by the columns in the Temple of Apollo at Corinth. They are obviously stable, surviving earthquakes that detroyed the rest of the temple, but that perception makes me uncomfortable.
In this activity, you will get to adjust simple drawn columns until they look vertical to you and see if the illusion works for you. Try adjusting how much the columns get narrower as they go up and see how that changes your perception. You can adjust how much the columns narrow by adjusting the size of the angle at the bottom of the column as indicated on the instructions page.
To see the illustration in full screen, which is recommended, press the Full Screen button, which appears at the top of the page.
On the Illustration tab, your task is to align the columms so that they appear
to all be vertical.
You perform this task by using the slider below the columns to adjust the tilt. Notice that the
range and values of the slider
randomly changed so that the true vertical point is in a different position each time you load
the page or reset to align the
columns again. When you think the columns are tilted, press the Vertical
button at the bottom
of the screen. A pop-up window will tell you how you did. Vertical will have a tilt of 0,
positive numbers mean
the columns lean away from each other, and negative numbers mean they lean towards each other. After you
press the Vertical button, you must press the Reset button on the illustration tab to reset the starting
tilt of the column and activate the slider again.
In this illustration, if the browser is set up to be wider than it is tall, there will be three columns drawn. If the
browser window is narrow, say on a vertically held phone, only two columns will be drawn. It is recommended that the phone be
held horizontally.
On the Illustration tab, you can adjust these parameters:
Column Angle and Bottom: the angle formed at the bottom. A 0 degree angle means that the column is a rectangle. Positive angles mean
the top is narrower than the bottom, and negative angles means the top is larger than the bottom.
Column Spacing: how far apart the columns are. The smaller the number, the
closer the columns are.
The unit is how much of the average width of the column the center of adjacent columns are.
Width of Column: with this menu, you can change the width of columns with one of three values
from narrow to wide.
At the top of the settings page is a Reset button. Pressing this button restores the settings to their default values.
Change the settings below to alter how the column taper illusion illustration operates.