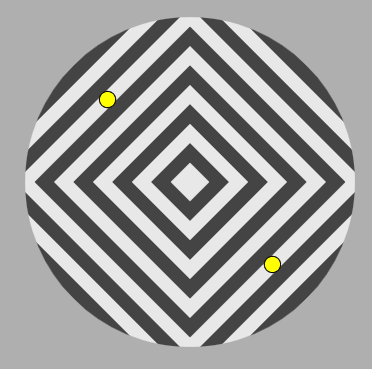
This is another illusion developed and studied by Anstis (2012). You can also view this illusion on Dr. Anstis’s Web site. A static image of it appears below. When the image is set in motion, the yellow circles move from left to right or right to left across the larger circle. When you look at the top yellow circle, it moves straight across the field from left to right and back again. However, when you look at the top yellow circle, the lower yellow circle appears to zigzag back and forth as it makes its way across the screen. But if you shift your gaze and now look at the lower circle, that circle appears to move in a straight line, and it is the top yellow circle that appears to zigzag back and forth. Thus, the same image causes a different perception of motion depending on whether we are viewing it with the foveal vision or with the peripheral vision. Anstis argues that the intersections between the grating within the circle and the moving colored circles cause the illusion, revealing differences in the way in which motion is perceived in the fovea and at the periphery.

In this illustration, you can try your hand at this illusion and work verious ways to try to see what makes the illusion stronger or weaker.
To see the illustration in full screen, which is recommended, press the Full Screen button, which appears at the top of the page.
On the Illustration tab, you can start, stop and alter the motion of squares to experience optic flow.
Below is a list of the ways that you can alter the illustration. The settings include the following:
Move: start and stop the the animation. In this case, you start or
stop the motion of the dots.
Background Direction: change the direction the background points, out or in.
Select to make the bacground point in.
Speed of Dots: change how fast the dots move.
Size: how much of the screen does the illustration take up.
Dot Distance: change how far the dots are from the middle of the screen.
Background Contrast: change how much contrast there are in the black and
white lines of the background.
Dot Color: change the color of the dot.
Show Dot Outline: show or hide the outline around the dots.
Pressing this button restores the settings to their default values.